先日のものくろキヤンプでCSSのお勉強をしてきた。
CSSなんか全然わかってないです。
妻が私のブログを見て。
「あたしも、この画像付きでリンクを貼るやつをやりたい」
ということで。
わかってないなりに、ちょっと偉そうにカスタムに挑戦!
(壊したらどうしよう)
どんなやつをやりたいの?
エレカシブログ 俺の道
ロックバンド・エレファントカシマシのファンブログ
▲ こういうやつ
以前からやりたかったそうで。
- 関連 :
- 海にふる雪
▲ 妻のブログです。
やり方
「ShareHtmlを、もっと綺麗にしたメーカー」
より美しいHTMLをシェアしよう|ShareHtmlを、もっと綺麗にしたメーカー
ブログ記事内で他サイトリンクをサムネイル(アイキャッチ画像)付きで表示するためのブログパーツです。デザインが洗練されているツールがなかったので作りました。より美しいHTMLをシェアできる、ShareHtmlを、もっと綺麗にしたメーカーです。
▲ このサイトです。
まず初めにこのサイトにアクセスする

▲ こういうシンプルな画面が出てくる。

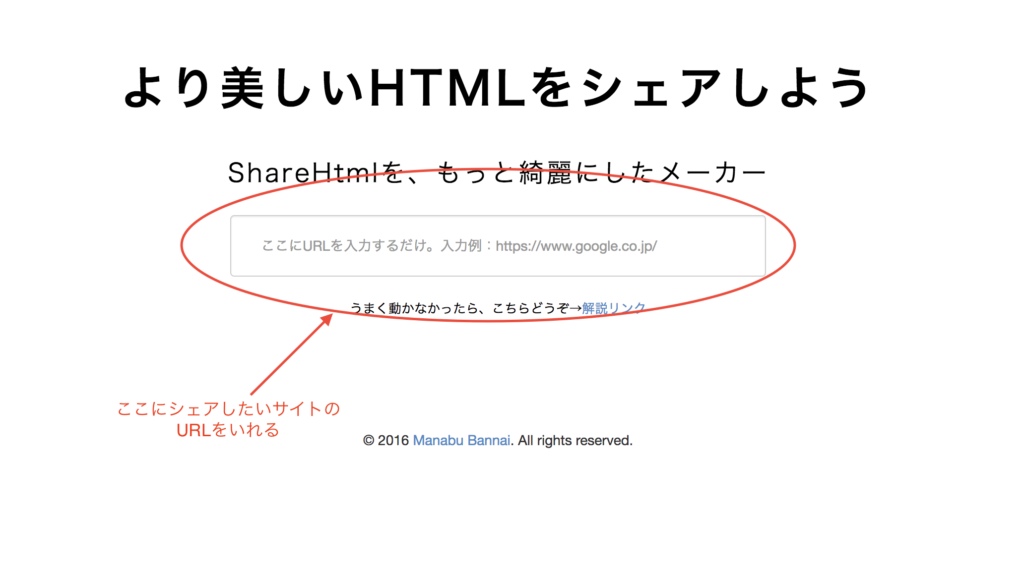
▲ そしてボックスのなかにシェアしたいサイトのURLを入れる。

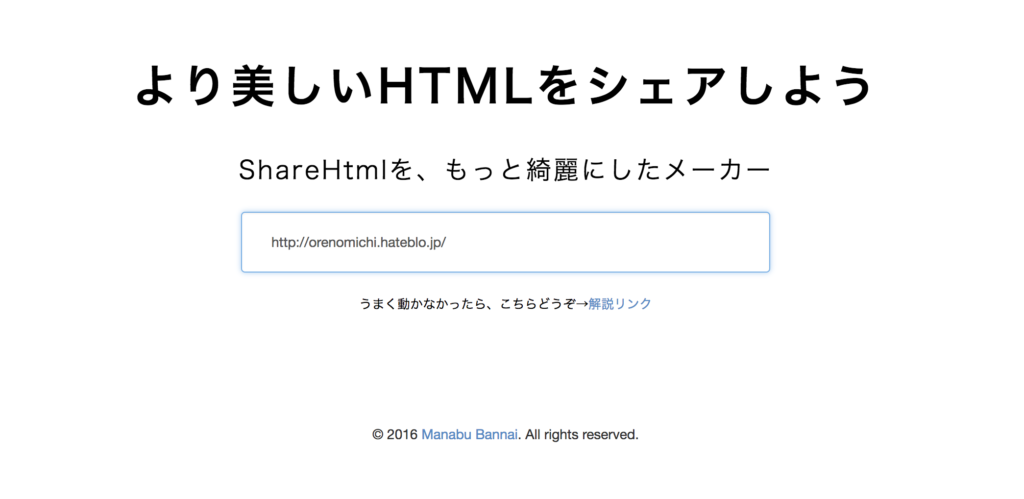
▲ URLを入れてエンター押す。

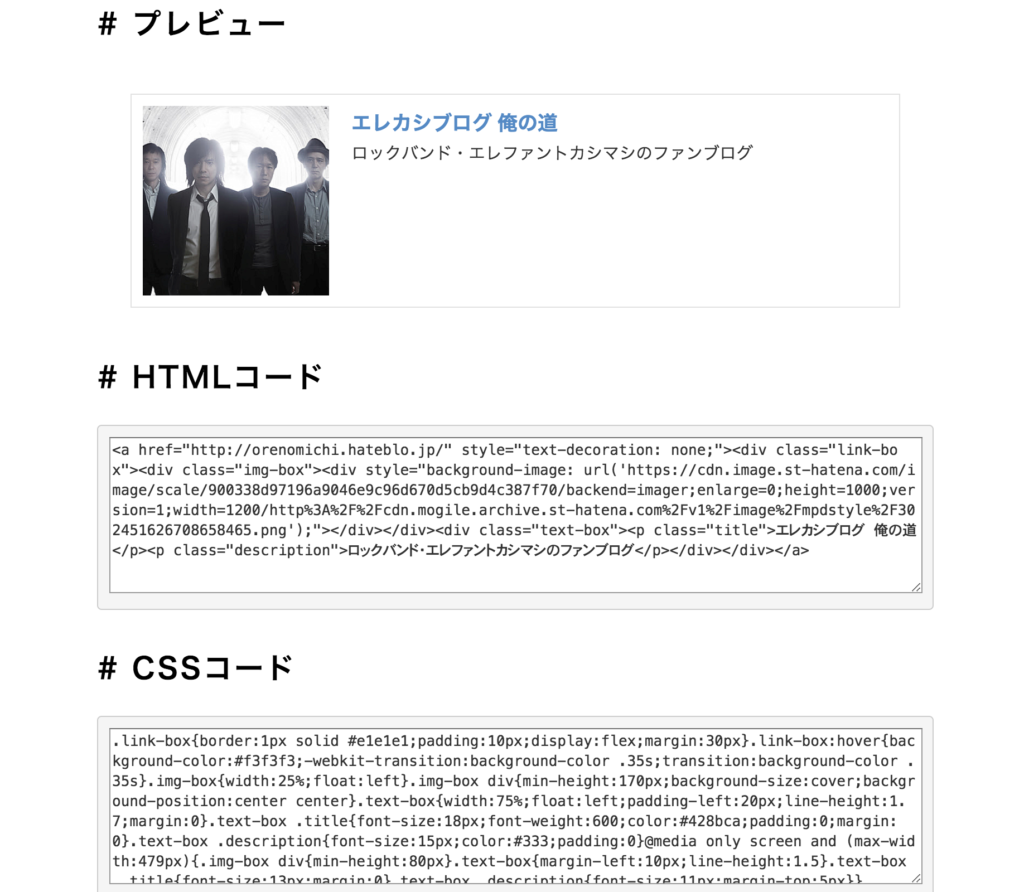
▲ するとプレビューとHTMLとCSSが自動的に表示される。

▲ HTMLを貼っただけでは反映されません。
このCSSを自分のブログに登録しなければなりません

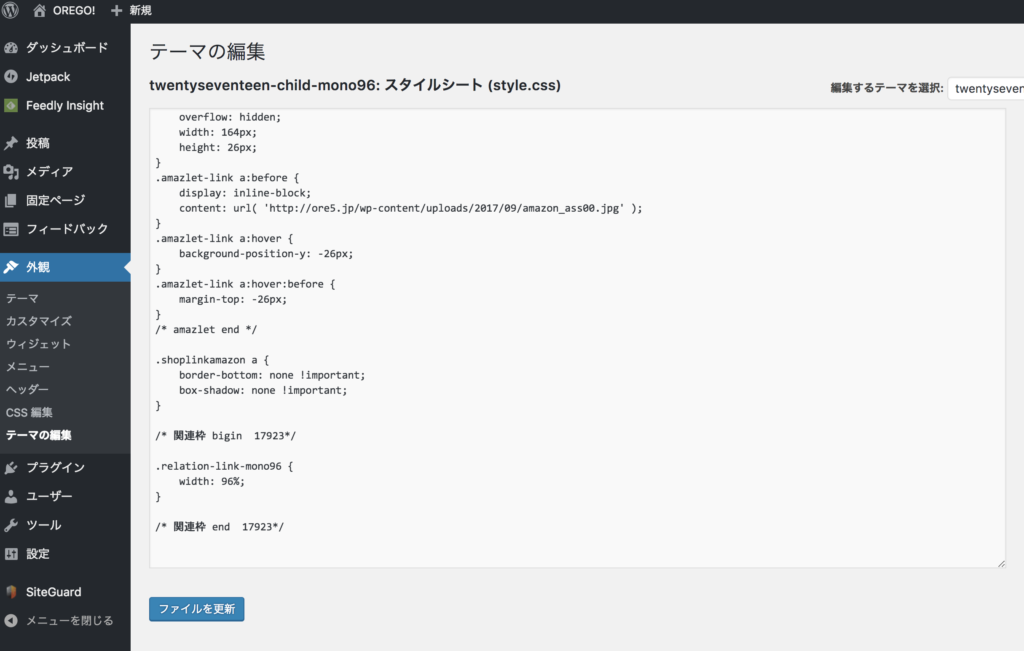
▲ 私のWordpressの場合は外観→テーマの編集からCSSを登録します。

▲ 一度登録してしまえば、後はHTMLをブログに貼り付けてしまえば、記事に反映されます。
注意点
WordPressの場合、必ずテキストモードで貼ってビジュアルモードにはいかないでください。
HTMLの情報がなくなってしまいます。
リンク先のないただのボックスになります。
確認したい場合はプレビューで確認しましょう。
